- Need help? Talk to us!
- Django Girls
- Введение
- 1. Установка
- 2. Как работает Интернет
- 3. Знакомство с командной строкой
- 4. Установка Python
- 5. Текстовый редактор
- 6. Введение в Python
- 7. Что же представляет из себя Django?
- 8. Установка Django
- 9. Твой первый проект на Django!
- 10. Модели Django
- 11. Администрирование Django
- 12. Публикация!
- 13. URL-адреса Django
- 14. Представления в Django – время создавать!
- 15. Введение в HTML
- 16. Django ORM (Querysets)
- 17. Динамически изменяющиеся данные в шаблонах
- 18. Шаблоны Django
- 19. CSS - сделай это красивым
- 20. Расширение шаблона
- 21. Расширяем свое приложение
- 22. Формы в Django
- 23. Что дальше?
CSS - сделай это красиво!
Наш блог все еще выглядит довольно скверно, не так ли? Пора сделать его красивым! Для этого будем использовать CSS.
Что такое CSS?
Каскадные таблицы стилей (англ. Cascading Style Sheets или сокращенно CSS) - специальный язык, используемый для описания внешнего вида и форматирования сайта, написанного на языке разметки (как HTML). Воспринимай это, как своего рода макияж для нашей веб-страницы ;).
Но мы же не хотим начинать все с нуля, правда? Мы просто снова возьмем что-то, что уже было создано программистами и опубликовано в Интернете для свободного пользования. Ты же знаешь, заново изобретать велосипед совсем не весело.
Давай использовать Bootstrap!
Bootstrap - один из наиболее популярных HTML и CSS фреймворков для разработки красивых сайтов: http://getbootstrap.com/
Он был написан программистами, которые работали в Twitter, а сейчас совершенствуется волонтерами со всего мира.
Установка Bootstrap
Для установки Bootstrap тебе нужно добавить следующие строки в <head> твоего .html файла (blog/templates/blog/post_list.html):
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
Это не добавит ни одного файла к твоему проекту. Эти строки просто указывают на файлы, опубликованные в Интернете. Просто продолжай, открой свой веб-сайт и обнови страницу. Вот и результат!

Выглядит уже лучше!
Статические файлы в Django
Теперь мы ближе познакомимся с теми таинственными статическими файлами. Статическими файлами называются все файлы CSS и изображения, т.е. файлы, которые не изменяются динамически, их содержание не зависит от контекста запроса и будет одинаково для всех пользователей.
Куда поместить статические файлы в Django
Как ты видела при выполнении команды collectstatic на сервере, Django уже знает где искать статические файлы для встроенного приложения "admin". Теперь нам нужно добавить статические файлы для своего приложения blog.
Мы сделаем это, создав папку static внутри каталога с нашим приложением:
djangogirls
├── blog
│ ├── migrations
│ └── static
└── mysite
Django будет автоматически находить папки "static" внутри всех каталогов твоих приложений и сможет использовать их содержимое в качестве статических файлов.
Твой первый CSS файл!
Давай создадим CSS файл, чтобы добавить свой собственный стиль для твоей web-страницы. Создай новую папку под названием css внутри твоей папки static. Затем создайте новый файл под названием blog.css внутри папки css. Готова?
djangogirls
└─── blog
└─── static
└─── css
└─── blog.css
Пришло время написать несколько строк CSS! Открой файл blog/static/css/blog.css в своем редакторе кода.
Мы не будем здесь погружаться слишком глубоко в процесс настройки и изучения CSS, поскольку это так просто, что ты сможешь изучить этот материал самостоятельно после этого руководства. Мы настоятельно рекомендуем пройти этот курс Codeacademy HTML & CSS course, чтобы изучить все, что тебе нужно знать об оформлении веб-сайтов с помощью CSS.
Но давай сделаем хотя бы немного. Возможно, мы могли бы изменить цвет заголовка? Чтобы понимать цвета, компьютеры используют специальные коды. Они начинаются с # и далее следуют 6 букв (A-F) и цифр (0-9). Ты можешь найти коды цветов, например, здесь: http://www.colorpicker.com/. Также можешь пользоваться предопределенными цветами, такими как red и green.
В файле blog/static/css/blog.css тебе нужно добавить следующий код:
h1 a {
color: #FCA205;
}
h1 a это CSS селектор. Это означает, что мы применяем наши стили к каждому элементу a внутри элемента h1 (например, когда мы имеем в коде что-то вроде: <h1><a href="">link</a></h1>). В этом случае мы говорим о том, что нужно изменить цвет элемента на #FCA205, то есть на оранжевый. Конечно, ты можешь указать свой собственный цвет!
В CSS файле мы определяем стили для элементов файла HTML. Элементы идентифицируются именами (то есть a, h1, body), атрибутом class или атрибутом id. Class и id – это имена, которые ты сама присваиваешь элементам. Классы (сlass) определяют группы элементов, а идентификаторы (id) указывают на конкретные элементы. Например, следующий тег может быть идентифицирован CSS с использованием имени тега a, класса external_link или идентификатора link_to_wiki_page:
<a href="http://en.wikipedia.org/wiki/Django" class="external_link" id="link_to_wiki_page">
Почитай про CSS селекторы в CSS Selectors in w3schools.
Затем нам также нужно сообщить нашему HTML-шаблону о том, что мы добавили CSS. Открой файл blog/templates/blog/post_list.html и добавь эту строку в самом начале:
{% load staticfiles %}
Мы просто загружаем здесь статические файлы :). Далее между <head> и </head>, после ссылок на файлы Bootstrap CSS (браузер читает файлы в порядке их следования, поэтому код нашего файла может переопределить код в файлах Bootstrap) добавь эту строку:
<link rel="stylesheet" href="{% static "css/blog.css" %}">
Мы только что сказали нашему шаблону, где находится наш CSS файл.
Твой файл должен теперь выглядеть следующим образом:
{% load staticfiles %}
<html>
<head>
<title>Django Girls blog</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<link rel="stylesheet" href="{% static "css/blog.css" %}">
</head>
<body>
<div>
<h1><a href="/">Django Girls Blog</a></h1>
</div>
{% for post in posts %}
<div>
<p>published: {{ post.published_date }}</p>
<h1><a href="">{{ post.title }}</a></h1>
<p>{{ post.text|linebreaks }}</p>
</div>
{% endfor %}
</body>
</html>
ОК, сохрани файл и обнови страницу!

Отличная работа! Может быть, мы также хотели бы добавить нашему веб-сайту немного пространства и увеличить отступ слева? Давай попробуем!
body {
padding-left: 15px;
}
Добавь это к твоему CSS, сохрани файл и посмотри, как это работает!

Возможно, мы можем настроить шрифт нашего заголовка? Вставь это внутрь тега <head> в файле blog/templates/blog/post_list.html:
<link href="http://fonts.googleapis.com/css?family=Lobster&subset=latin,latin-ext" rel="stylesheet" type="text/css">
Эта строка импортирует шрифт под названием Lobster из шрифтов Google (https://www.google.com/fonts).
Теперь добавь строку font-family: 'Lobster'; в CSS файле blog/static/css/blog.css внутри блока определения стиля h1 a (код помещается между скобками { и }) и обнови страницу:
h1 a {
color: #FCA205;
font-family: 'Lobster';
}

Отлично!
Как было указано выше, CSS имеет концепцию классов, которая позволяет назвать часть HTML кода и применять стили только для этой части без всякого эффекта для других. Это очень полезно если у вас есть скажем два блока div, но они выполняют совершенно разные функции (как ваш заголовок и пост), следовательно, вы не хотите, чтобы они выглядели одинаково.
Дайте имена определенным частям HTML кода. Добавьте класс под названием page-header в блок div, содержащий ваш заголовок, как это сделано здесь:
<div class="page-header">
<h1><a href="/">Django Girls Blog</a></h1>
</div>
А теперь добавьте класс post в ваш div, содержащий сообщение в блоге.
<div class="post">
<p>published: {{ post.published_date }}</p>
<h1><a href="">{{ post.title }}</a></h1>
<p>{{ post.text|linebreaks }}</p>
</div>
А теперь добавим определения блоков для различных селекторов. Селекторы, которые начинают с символа . относятся к классам. Существует много хороших справочников о CSS в Интернете, которые могут помочь вам понять следующий код. А теперь, просто скопируй и вставь код в файл djangogirls/static/css/blog.css:
.page-header {
background-color: #ff9400;
margin-top: 0;
padding: 20px 20px 20px 40px;
}
.page-header h1, .page-header h1 a, .page-header h1 a:visited, .page-header h1 a:active {
color: #ffffff;
font-size: 36pt;
text-decoration: none;
}
.content {
margin-left: 40px;
}
h1, h2, h3, h4 {
font-family: 'Lobster', cursive;
}
.date {
float: right;
color: #828282;
}
.save {
float: right;
}
.post-form textarea, .post-form input {
width: 100%;
}
.top-menu, .top-menu:hover, .top-menu:visited {
color: #ffffff;
float: right;
font-size: 26pt;
margin-right: 20px;
}
.post {
margin-bottom: 70px;
}
.post h1 a, .post h1 a:visited {
color: #000000;
}
Далее переделайте HTML код, отображающий посты. замените:
{% for post in posts %}
<div class="post">
<p>published: {{ post.published_date }}</p>
<h1><a href="">{{ post.title }}</a></h1>
<p>{{ post.text|linebreaks }}</p>
</div>
{% endfor %}
в blog/templates/blog/post_list.html этим кодом:
<div class="content container">
<div class="row">
<div class="col-md-8">
{% for post in posts %}
<div class="post">
<div class="date">
{{ post.published_date }}
</div>
<h1><a href="">{{ post.title }}</a></h1>
<p>{{ post.text|linebreaks }}</p>
</div>
{% endfor %}
</div>
</div>
</div>
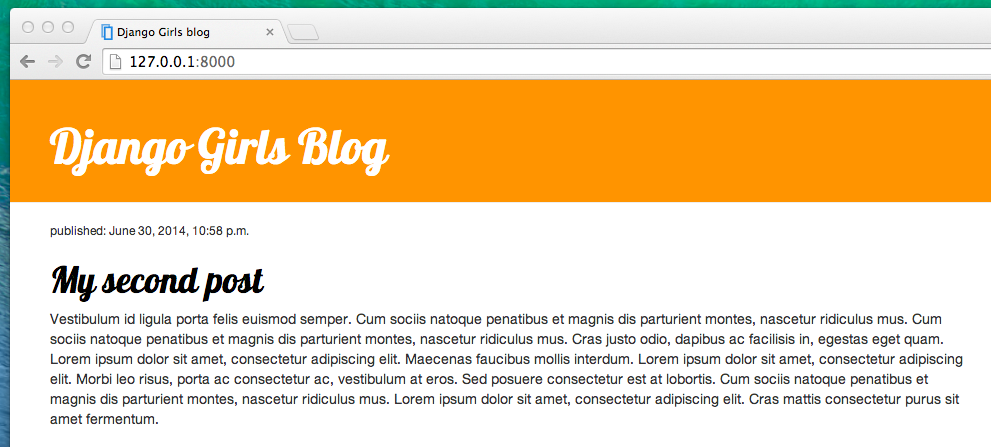
Сохраните эти файлы и обновить свой веб-сайт.

Юхууу! Выглядит прекрасно, не так ли? Код, который мы только что вставили в действительности не является сложным для понимания и вы должны быть в состоянии понять большую его часть просто прочитав.
Не бойтесь немного повозиться с этим CSS файлом и попробуйте поменять некоторые вещи. Если что-то сломается, не волнуйтесь, вы всегда можете отменить предыдущее действие!
В любом случае, мы настоятельно рекомендуем пройти этот бесплатный онлайн курс Codeacademy HTML & CSS course как своеобразную домашнюю работу после воркшопа чтобы изучить все, что нужно знать об оформлении ваших веб-сайтов с CSS.
Готовы к следующей главе?! :)