- Need help? Talk to us!
- Django Girls
- Введение
- 1. Установка
- 2. Как работает Интернет
- 3. Знакомство с командной строкой
- 4. Установка Python
- 5. Текстовый редактор
- 6. Введение в Python
- 7. Что же представляет из себя Django?
- 8. Установка Django
- 9. Твой первый проект на Django!
- 10. Модели Django
- 11. Администрирование Django
- 12. Публикация!
- 13. URL-адреса Django
- 14. Представления в Django – время создавать!
- 15. Введение в HTML
- 16. Django ORM (Querysets)
- 17. Динамически изменяющиеся данные в шаблонах
- 18. Шаблоны Django
- 19. CSS - сделай это красивым
- 20. Расширение шаблона
- 21. Расширяем свое приложение
- 22. Формы в Django
- 23. Что дальше?
Шаблоны Django
Пришло время отобразить данные на сайте! Django поможет нам с этим при помощи встроенных тегов шаблонов.
Что представляются из себя теги шаблонов?
Как видишь, в HTML нельзя помещать код Python, поскольку браузеры не понимают его. Они знаю только HTML. Мы помним, что HTML статичен, в то время как Python позволяет динамические изменения.
Теги шаблонов Django позволяют нам вставлять Python в HTML, так что ты можешь создавать динамические веб-сайты быстрее и проще. То что надо!
Отображаем шаблон списка записей
В предыдущей главе мы передали нашему шаблону список записей в переменной posts. Теперь мы отобразим его в HTML.
Чтобы вставить переменную в шаблон Django, нам нужно использовать двойные фигурные скобочки с именем переменной внутри:
{{ posts }}
Попробуй это в шаблоне blog/templates/blog/post_list.html. Замени всё, начиная со второго <div> и вплоть до третьего </div> кодом {{ posts }}. Сохрани файл и обнови страницу, чтобы увидеть результат:

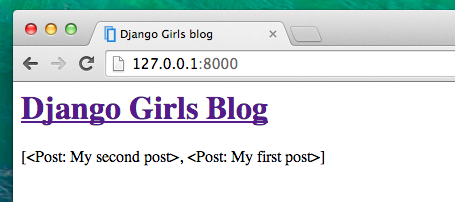
Как ты можешь заметить, мы получили следующую строку:
[<Post: My second post>, <Post: My first post>]
Это показывает, что Django понял переменную как список объектов. Помнишь из главы Введение в Python как мы можем аккуратно отобразить список? Правильно, циклом for! В шаблонах Django ты можешь использовать их таким образом:
{% for post in posts %}
{{ post }}
{% endfor %}
Попробуй вставить это в свой шаблон.

Сработало! Но мы хотим, чтобы они отображались как статические записи, которые мы создавали в главе Введение в HTML. ты можешь смешивать HTML и теги шаблонов. Наш элемент body будет выглядеть следующим образом:
<div>
<h1><a href="/">Django Girls Blog</a></h1>
</div>
{% for post in posts %}
<div>
<p>published: {{ post.published_date }}</p>
<h1><a href="">{{ post.title }}</a></h1>
<p>{{ post.text|linebreaks }}</p>
</div>
{% endfor %}
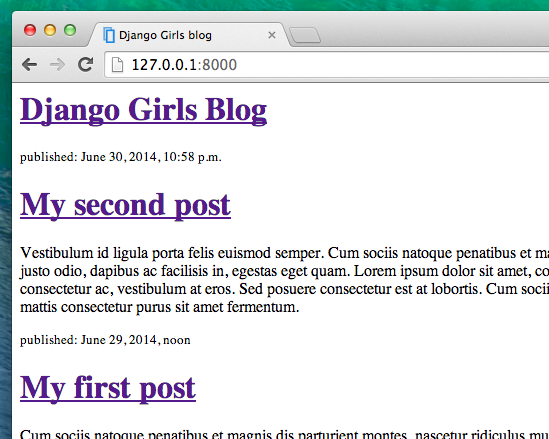
Всё что ты поместишь между {% for %} и {% endfor %} будет повторено для каждого объекта в списке. Обнови страницу:

Ты заметила, что мы использовали немного другую запись в этот раз {{ post.title }} или {{ post.text }}? Мы обращаемся к различным полям нашей модели Post. Также |linebreaks прогоняет текст через фильтр, для преобразования переносов строк в параграфы.
Еще один момент
Пришло время еще раз убедиться, что наш сайт будет работать в сети, согласна? Попробуем развернуть новую версию сайта на PythonAnywhere. Краткий обзор необходимых шагов...
- Сначала загружаем код на Github
$ git status
[...]
$ git add -A .
$ git status
[...]
$ git commit -m "Modified templates to display posts from database."
[...]
$ git push
- Затем заходим на PythonAnywhere, открываем Bash console и набираем команду:
$ cd my-first-blog
$ git pull
[...]
- Наконец, переключаемся на вкладку Web и жмем кнопку Reload. Обновления запущены в жизнь!
Поздравляем! Теперь попробуй добавить новые записи через панель администратора Django (не забывай указывать published_date!) и перезагрузи страницу, чтобы проверить появились ли они.
Работает как по волшебству? Есть чем гордиться! Отойди от компьютера на секунду - ты заслужила перерыв. :)