- Need help? Talk to us!
- Django Girls
- Введение
- 1. Установка
- 2. Как работает Интернет
- 3. Знакомство с командной строкой
- 4. Установка Python
- 5. Текстовый редактор
- 6. Введение в Python
- 7. Что же представляет из себя Django?
- 8. Установка Django
- 9. Твой первый проект на Django!
- 10. Модели Django
- 11. Администрирование Django
- 12. Публикация!
- 13. URL-адреса Django
- 14. Представления в Django – время создавать!
- 15. Введение в HTML
- 16. Django ORM (Querysets)
- 17. Динамически изменяющиеся данные в шаблонах
- 18. Шаблоны Django
- 19. CSS - сделай это красивым
- 20. Расширение шаблона
- 21. Расширяем свое приложение
- 22. Формы в Django
- 23. Что дальше?
Представления в Django – время создавать!
Пришло время избавиться от ошибки, на которую мы наткнулись в прошлой главе :)
view это то место, где мы разместим "логику" работы нашего приложения. Оно запросит информацию из модели, которую мы создали ранее, и передаст её в шаблон. Шаблонами мы займёмся в следующей главе. Представления похожи на методы в Python и лишь немногим сложнее того, с чем мы уже сталкивались в главе Введение в Python.
Представления размещаются в файле views.py. Мы добавим свои представления в файл blog/views.py.
blog/views.py
Хорошо, давай откроем этот файл и посмотрим на его содержимое:
from django.shortcuts import render
# Create your views here.
Не слишком много кода. Простейшее представление может выглядеть следующим образом.
def post_list(request):
return render(request, 'blog/post_list.html', {})
Как ты можешь заметить, мы создали метод (def) с именем post_list, который принимает в request в качестве аргумента и return (возвращает) результат работы метода render, который соберет наш шаблон страницы blog/post_list.html.
Сохрани файл, перейди по адресу http://127.0.0.1:8000/ и посмотри что у нас получилось.
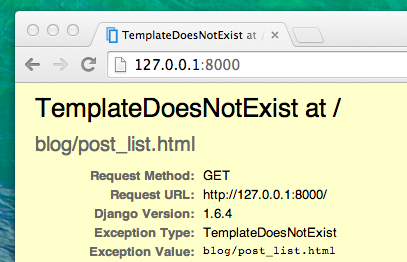
Другая ошибка! Читаем, что произошло:

Это просто: TemplateDoesNotExist -- такого шаблона не существует. Давай исправим ошибку и создадим шаблон в следующей главе!
Подробнее о представлениях в Django можно узнать из официальной документации: https://docs.djangoproject.com/en/1.8/topics/http/views/